따로 설치가 필요 없고 용량이 가벼운 HTML5 게임에 관심이 쏠린다. 간편하고 쉬운 게임성을 가진 캐주얼게임부터 많은 시간을 투자해야 하는 역할수행게임(RPG)까지 여러 장르로 HTML5 게임 쓰임새가 확장된다.

<카카오톡 게임별 누적 가입자가 500만명을 돌파했다. 일평균이용자수(DAU)는 300만명을 넘었다. 사진은 게임별 모델 가수 아이유.>

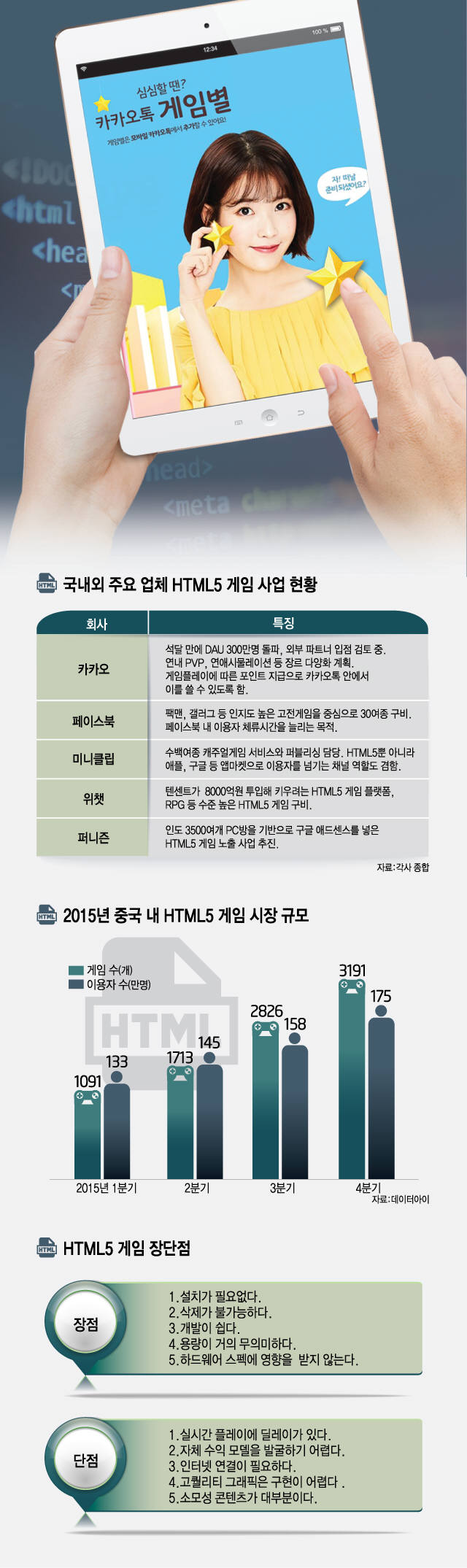
카카오에 따르면 지난해 12월 선보인 카카오톡 게임별은 최근 누적 가입자 500만명을 돌파했다. 일평균이용자수(DAU)는 300만명을 넘었다. 4월 현재 국내 모바일게임 중 최고 매출을 올리는 '리니지2레볼루션' DAU 약 215만명 보다 높은 수치다.
카카오톡 게임별은 HTML5 게임만 모아놓은 공간이다. 이용자가 카카오톡에서 따로 채널을 추가해야 한다. 3월 기준 12개 게임을 서비스한다. 모두 한손을 즐기는 일명 '스낵게임'이다. 간식을 먹듯이 부담 없이 즐기는 게임이다. 카카오는 유명가수 아이유를 모델로 쓸 정도로 게임별 마케팅에 적극적이다.
카카오 관계자는 “이용자 채널추가 승인을 얻어야 하는 옵트인(Opt-in) 방식이지만 역량을 집중해 빠른 시간 안에 대규모 이용자를 확보했다”고 말했다.
게임별에 선보인 게임은 모두 카카오 내부에서 만들었다. 앞으로 외부 파트너와 좀 더 고도화된 게임을 만들어 입점하는 방안을 논의 중이다. 내·외부에서 RPG나 이용자대이용자대결(PVP), 연애시뮬레이션 등 다양한 장르로 게임 소재를 넓히는 것을 검토한다. 이미 수만명 이용자를 서버에 붙이는 등 기술 테스트를 상당 부분 진척시켰다. 카카오는 게임별로 매출을 올리지 않는다. 이용자는 게임별 안에서 플레이를 통해 포인트를 쌓는다. 포인트는 카카오톡 안에서 쓸 수 있다.
가볍게 소비하는 게임 특성상 기존 온라인·모바일게임처럼 정액제 상품을 팔거나 인게임(In Game) 아이템을 팔기는 쉽지 않다. 대신 당분간 대규모 이용자를 기반으로 직접 광고나 간접광고(PP66L4) 형태로 비즈니스모델을 개척할 것으로 예상된다. 외식, 유통 등 업계와 제휴해 기업이 요구하는 게임을 만들거나 게임 안에서 제휴 모델을 발굴할 가능성이 높다. B2C 이용자를 기반으로 B2B 비즈니스를 전개하는 것이다.

<카카오톡 게임별 누적 가입자가 500만명을 돌파했다. 일평균이용자수(DAU)는 300만명을 넘었다. 사진은 게임별 모델 가수 아이유.>
페이스북은 2016년 11월부터 페이스북 메신저에서 바로 플레이 가능한 인스턴트 게임 서비스를 시작했다. '갤러그' '팩맨' 등 고전게임을 주축으로 17개 HTML5 게임을 메신저에 심었다. 미국, 러시아, 유럽 등 30여개국에서 선보였다.
한국은 게임 사전심의 때문에 서비스를 공개하지 않지만 국내 소형 게임개발사를 중심으로 파트너를 구하는 등 콘텐츠 수급에 나섰다. 페이스북 인스턴트 게임은 모바일 플랫폼에서만 가능하다.
페이스북이 인스턴트 게임을 시작한 이유는 간단하다. 페이스북, 페이스북 메신저에 이용자들이 보다 많이 체류하게 만드는 것이 목적이다.
페이스북은 2011년 HTML5 기반 게임 플랫폼 '프로젝트 스파르탄(Project Spartan)'을 시작했지만 사실상 실패했다. 개발자 수급 등 iOS, 안드로이드 생태계와 경쟁하기 어려웠다. 페이스북이 5년이 지난 시점에서 인스턴트 게임을 다시 들고 나온 것은 가벼운 게임을 만들고 유통하기에 HTML5만한 도구가 없다는 사실을 확인하는데 충분하다.
인도 게임업체 퍼니즌은 4월부터 구글애드센스를 삽입한 HTML5 게임을 인도 현지 PC방에 노출한다. 퍼니즌은 인도에서 약 3500여개 PC방에 관련 솔루션을 공급하는 업체다. 주요 경영진은 한국인이다. HTML5와 구글애드센스 그리고 인도 현지 PC방 네트워크를 엮어 수익화를 시도한다. 퍼니즌이 추진하는 것은 PC방 사용자가 웹브라우저 종료 등 특정 행동을 할 때 광고와 동시에 HTML5 게임을 자동 실행하는 것이다. 따로 설치할 필요가 없고 저용량이라는 HTML5 게임 특징이 인도 시장과 잘 맞는다. 이용자나 PC방 업주에 과금하지 않더라도 구글을 통해 수익화가 가능하다.
국순신 퍼니즌 실장은 “HTML5 게임은 하이퀄리티 게임과 함께 향후 디지털 콘텐츠 시장에 한 축이 될 것”이라고 예상했다.


 http://www.etnews.com/news/article.html?id=20170404000123
http://www.etnews.com/news/article.html?id=20170404000123 웹서버프로그래밍
웹서버프로그래밍