개요. | |
| CKEditor 설치, 설정법들. 사전준비사항. 1. CKEditor 다운로드 -> http://igotit.tistory.com/904 | |
|
|
CKEditor 웹서버 설치. | |
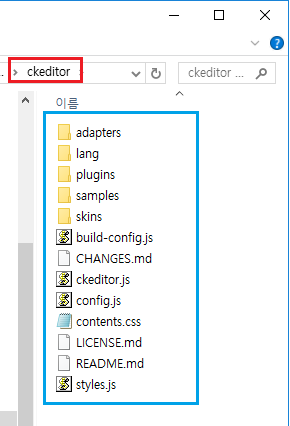
| CKEditor 는 웹서버에 폴더를 통째로 올리기만 하면 되며, 서버측에서 특별히 설정할것 없음. 다운로드 받은 압축파일 해제하여 풀더명 CKEditor 전체(아래그림 붉박폴더 전체)를 서버에 ftp 등으로 업로드하면 됨.  | |
|
|
CKEditor 웹페이지에 추가. | |||
| CKEditor 를 웹페이지에서 활용하는 기본 개념. 아래 코드 처럼 작성됨. 즉, editor1 이라는 아이디를 갖는 textarea 의 것이 편집기에 표현된다.
| |||
|
|
CKEditor Configuration | |||
| CKEditor 의 Configuration 에서 에디터의 폭, 높이 , 언어, 스킨 색상 설정등이 가능하다. 설정가능한 모든 항목들 보기 -> http://docs.ckeditor.com/#!/api/CKEDITOR.config CKEditor Configuration 설정 3가지 방식. 1. 패키지에 같이 배포된 config.js 파일에 설정사항 기록. 2. CKEditor 사용되는 웹페이지 내에서 설정사항 기록. 3. 사용자 정의 js 파일 이용하는법. - 상기 3가지 방식 상세 설명 -> http://docs.ckeditor.com/#!/guide/dev_configuration CKEditor 폭, 높이 설정. CKEditor 가 사용되는 페이지내에서 에디터의 폭과 높이설정하는 예. - 아래 코드는 에디터의 폭을 640 으로 설정하는 코드예이다.
|


 http://igotit.tistory.com/entry/CKEditor-%EC%82%AC%EC%9A%A9%EB%B2%95
http://igotit.tistory.com/entry/CKEditor-%EC%82%AC%EC%9A%A9%EB%B2%95 웹서버프로그래밍
웹서버프로그래밍